React JS Tutorial : React Router Redux Todo App
React Router and Redux are the most common libraries in React JS ecosystem. They are not officially come with Facebook's React JS, but they are always inside my project's dependencies. In this blog post we will try to create a simple todo app using React Router and Redux. We will also use Material-UI (Top 10 React JS UI Components) and lodash
What we need in this React JS Tutorial:
1. Home Todo (path:
2. Edit Todo (path:
3. Not Found (path:
Then, let's install the dependencies.
Open
Inside the entry point script :
uniqueId to generate id for todo item.What we need in this React JS Tutorial:
- create-react-app (you can install it using
npm i -g create-react-apporyarn global add create-react-app) - code editor (I always use Visual Studio Code)
- browser (I use Google Chrome)
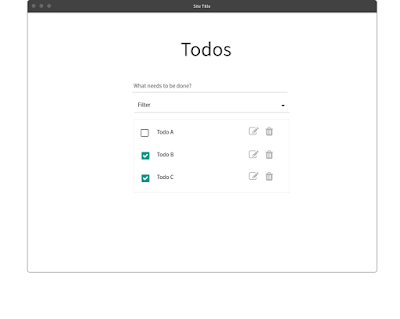
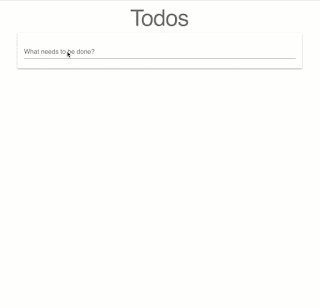
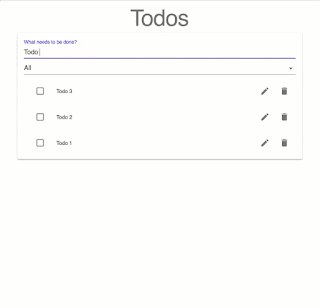
Mockups
When we develop React JS applications, it would be better if we start by designing the application's mockups. The app will have 3 pages: Home Todo, Edit Todo, and Not Found.1. Home Todo (path:
/)2. Edit Todo (path:
/edit/:id)3. Not Found (path:
/:something-not-listed-in-the-router)Bootsrap New Project
First, let's bootsrap our project by usingcreate-react-app command inside our working directory.#bootsrap new react project inside new directory called react-router-redux-todo $ create-react-app react-router-redux-todo # enter to project folder $ cd react-router-redux-todo # star development server and will navigate to localhost:3000 on your default browser $ npm start
Then, let's install the dependencies.
# run this command under our project directory react-router-redux-todo
$ npm i --save redux react-redux react-router-dom material-ui@next material-ui-icons lodash
Now we have generated project structure like this:Open
src/index.js, that's the project entry point. To learn more about the project structure and other create-react-app features, you can open README.md or visit this guide. We will modify the src/index.js later.Create Redux (Store, Reducers, Action Creators, and Action Types)
There are no official convention how we should structure our React Redux applications, so it can be very frustrated for new comers. After I read this blog post about structuring a maintainable project structure for React/Redux, I decided structuring my next React Redux apps like that. We will create a folder called reducers under src directory
src/reducers for now it will contain two files called index.js and todo.js.Inside the entry point script :
src/index.js, we will import the root reducer src/reducers/index.js, create redux store using createStore from redux, and use special component called Provider from react-redux.Create Page Components
We will create new directory called
src/pages, it will contain three files for now: src/pages/Home.js, src/pages/EditTodo.js, and src/pages/NotFound.js.
1. Home Todo (file location:
src/pages/Home.js)
2. Edit Todo (file location:
src/pages/EditTodo.js)
3. NotFound (file location:
src/pages/NotFound.js)Create React Router
Router is very important for our single page app, we now have three pages that need to be routed by React Router, we will place it inside the root component
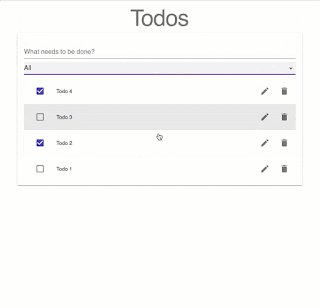
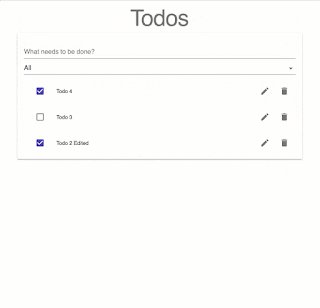
src/App.js. Demo
See Live Demo here : https://react-router-redux-todo.surge.sh/
Full Source Code of React Router Redux Todo App
You can fork/clone/download source code of this React JS tutorial here: https://github.com/ydatech/react-router-redux-todo








React JS is one of the trending language which is used widely everywhere and you shared a great blog to understand that. I was also searching for dedicated reactjs developers and found this blog. Thanks for sharing such a great blog.
ReplyDeleteThanks for this nice blog.
ReplyDeleteFull Stack online Training
Full Stack Training
Full Stack Developer Online Training
Full Stack Training in Hyderabad
Full Stack Training in Ameerpet
Full Stack Training Institute
This comment has been removed by the author.
ReplyDeleteYour blog is absolutely fantastic and great android apps development tutorial for beginners. Good work.
ReplyDeleteAndroid Training Institute in Chennai | Android Training Institute in anna nagar | Android Training Institute in omr | Android Training Institute in porur | Android Training Institute in tambaram | Android Training Institute in velachery
Wonderful, what a website it is! This blog gives useful information to us, keep it up.
ReplyDeletefor more info: ReactJS Tutorial
will omit your great writing due to this problem.
ReplyDeleteoracle bpmonline course
angular jsonline course
sql server dbaonline course
oracle golden gateonline course
Thank you for sharing your knowledge about React js web development company. The information offered clarified some important factors to consider when selecting a trustworthy partner in the digital space. Your advice on how to navigate the web development companies is really helpful. I'm grateful.
ReplyDelete